はじめに
ESP-WROOM-02を使ってWebアプリケーションを開発する際にスケッチ内にHTMLコーディングすると
- コードが煩雑になり追加・修正が大変
- 実行時にHTML部分もRAM上に展開する為、RAMの消費が増えてしまう
という問題があります。
ESP-WROOM-02のSPIFFS機能を使ってHTMLをファイルシステムに保存、変数のみスケッチからHTMLに渡す方法で開発するとこれらの問題を解決できます。ここではその手順をご説明します。
開発環境
■ ハードウェア
- ESP-WROOM-02
■ ソフトウェア
- Arduino IDE 1.8.5
- esp8266 by ESP8266 Community 2.3.0
ファイルシステムアップローダーのインストール
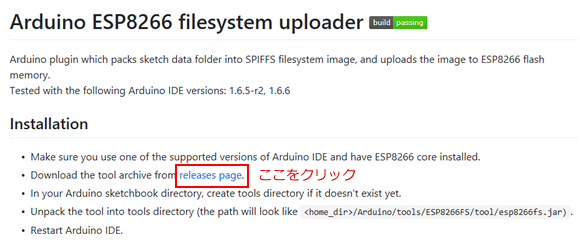
1.HTMLファイルをESP-WROOM-02にアップロードするために「Arduino ESP8266ファイルシステムアップローダー」をインストールします。 こちらのページを開きます。 
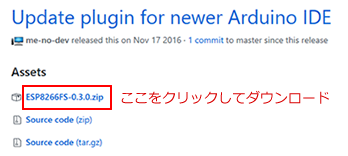
2.以下のZIPファイルをダウンロード、解凍します。「ESP8266FS」というフォルダができます。 
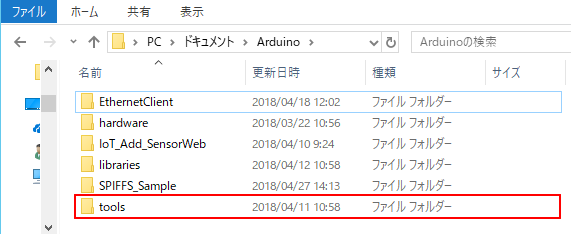
3. PCのArduinoスケッチドキュメントフォルダに「tools」という名前のフォルダを作成します。 
4.2で解凍した「ESP8266FS」フォルダごと「tools」フォルダ下にコピーします。
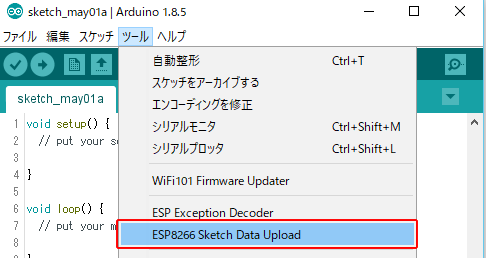
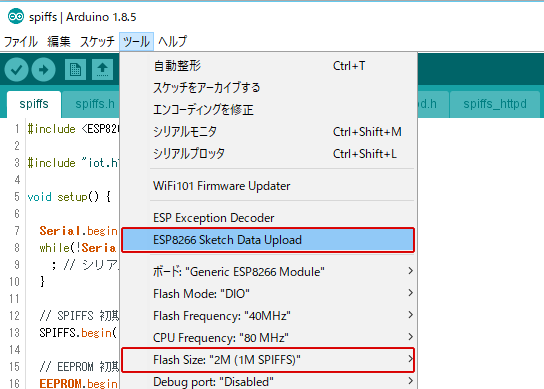
5. Arduino IDEを再起動します。ツールメニューに「ESP8266 Sketch Data Upload」が表示されます。以上でインストール完了です。

サンプルプログラムを書き込む
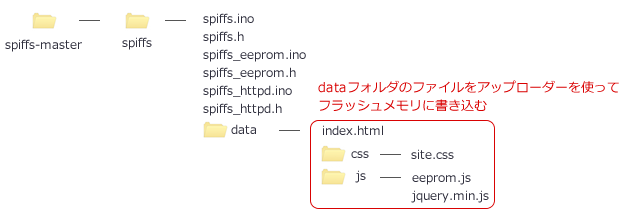
1.サンプルプログラムをこちらからダウンロード、解凍します。「spiffs_master」というフォルダができます。

2.spiffsフォルダのスケッチ「spiffs.ino」をArduino IDEから開きます。スケッチメニューの「マイコンボードに書き込む」をクリックしてESP-WROOM-02に書き込みます。
3.ESP-WROOM-02を再起動後、ツールメニューの「ESP8266 Sketch Data Upload」をクリックします。dataフォルダの「index.html」、「site.css」、「eeprom.js」、「jquery.min.js」ファイルがESP-WROOM-02のフラッシュメモリにアップロードされます。
※「Flash Size」は「2M(1M SPIFFS)」を選択します。
※ シリアルモニタは閉じて下さい。

サンプルプログラムの解説
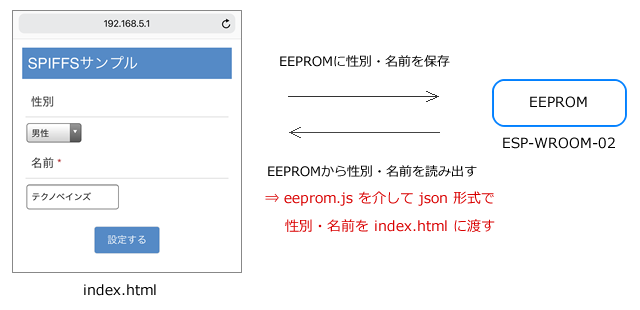
本サンプルはWebブラウザからESP-WROOM-02のEEPROMに性別と名前を登録するプログラムです。

サンプルプログラムの動作の大まかな流れは
① アクセスポイントモードでWi-Fi接続
② ESP-WROOM-02のファイルシステムからindex.htmlを読み出す
③ EEPROMに保存されている性別・名前をindex.htmlに表示
④ index.htmlから性別・名前を変更してEEPROMに保存
ブラウザからESP-WROOM-02のWebサーバーに 「http://192.168.5.1」とリクエスト送信すると、スケッチspiffs_httpd.inoのhandleFileReadメソッドがコールされます。handleFileReadメソッドではESP-WROOM-02のファイルシステムからindex.htmlを読み出しブラウザに返します。以下のコードは、handleFileReadメソッドでindex.htmlを読み出している部分です。
File file = SPIFFS.open(path, "r"); size_t sent = server.streamFile(file, contentType); file.close();
pathに"/index.html"、contentTypeに"text/html"が入ります。SPIFFSクラスのopenメソッドでファイルシステムからindex.htmlを読み込み、ESP8266WebServerクラスのstreamFileメソッドでindex.htmlをHTTPレスポンスとしてブラウザに返します。
index.htmlがロードされると、eeprom.jsの以下のコードを実行します。
$(document).ready(function(){
$.ajax({
type: 'GET',
url: 'eeprom',
dataType: 'json',
success: function (data) {
for (var category in data) {
for (var key in data[category]) {
$('#'+category+'-'+key).val(data[category][key]);
}
}
},
error: function (xhRequest, textStatus, errorThrown) {
alert(textStatus + " : " + errorThrown);
}
});
});
eeprom.jsでは、ESP-WROOM-02のWebサーバーにAjaxによる非同期リクエスト「http://192.168.5.1/eeprom」を送信、json形式でレスポンスを受信、index.htmlの id で "category-key"と指定されているタグに値をセットします。
json形式のレスポンス
{"person":{"gender":0,"username":"テクノべインズ"}}
eeprom.jsの「category」は "person"、「key」は "gender" と "username" を示しています。index.htmlのコードでは、性別のselectタグの id に "preson-gender" 、名前のinputタグの id に "person-username" と指定し、eeprom.jsで受信した値をセットしています。
<div class="title2">性別</div> <select id="person-gender" name="person-gender"> <option value="0">男性 <option value="1">女性 </select> <div class="title2 required">名前</div> <input type="text" id="person-username" name="person-username" maxlength="50" required="required"/>
最後に
今回、ESP-WROOM-02のSPIFFS機能を使ってHTMLをファイルシステムに保存、変数のみスケッチからHTMLに渡す方法について解説しました。この方法で開発すると、スケッチと静的ファイルを分けてコーディングすることができるので開発効率が上がります。また、Webページの容量が大きくなることによるRAM消費の心配もなくなります。ESP-WROOM-02でHTMLコーディングする際のご参考にしていただければ幸いです。
ここで紹介する内容は、弊社で確認した一例です。
本ページを参考に作業をされ、何らかのトラブルや損失・損害等が発生しましても一切責任を負えません。自己責任でお願いいたします。
