はじめに
昨年の秋に日本での発売が開始されたスマートスピーカー。手を使わずに「声」の指示で調べものや、音楽の再生、天気やニュースの読み上げ、家電操作などができます。 最近はスマートスピーカーをシステム開発に利用できるクラウドサービスも充実してきています。ここではクラウドサービスのIFTTTとBeebotteを使って、スマートスピーカーから弊社製品のLEDN41を操作する方法をご紹介します。
開発環境
ハードウェア
- Google Home Mini
- ESP32-DevKitC
- LEDN41
ソフトウェア
- Arduino IDE 1.8.5
- Arduino core for ESP32
- PubSubClient 2.6.0
- ArduinoJson 5.13.2
クラウドサービス
- IFTTT
- Beebotte
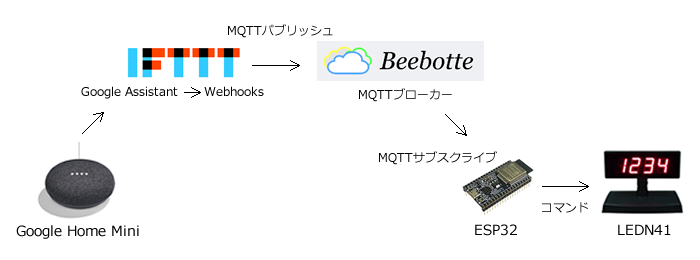
システム構成

Beebotteの設定
Beebotteとは、IoT向けのクラウドサービスです。REST API、WebSockets、MQTTをサポート、接続された機器にリアルタイムでメッセージを通知することができます。今回はMQTTブローカーとして利用します。
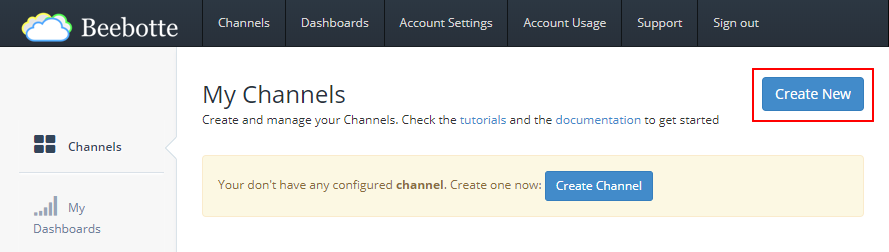
① Beebotteにログイン、「Create New」ボタンをクリックします。 
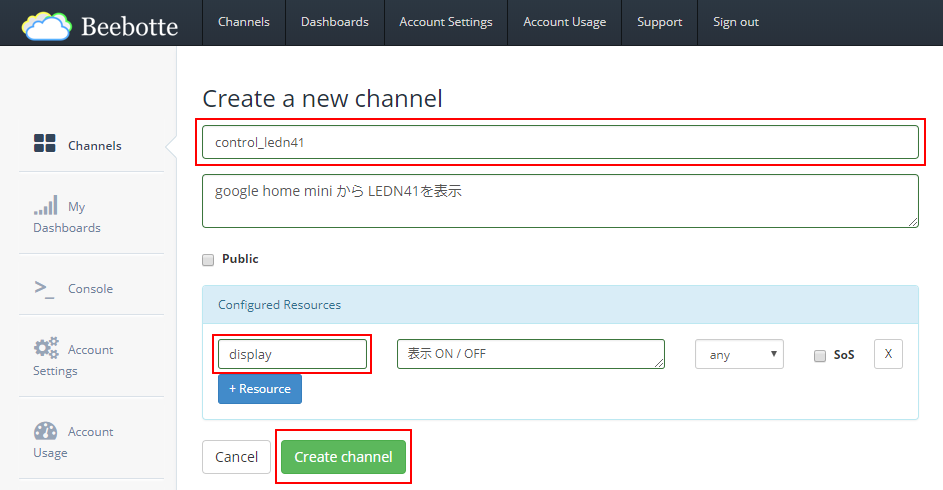
② channel名 「control_ledn41」、リソース名 「display」 と入力します。「Create channel」ボタンをクリックします。 
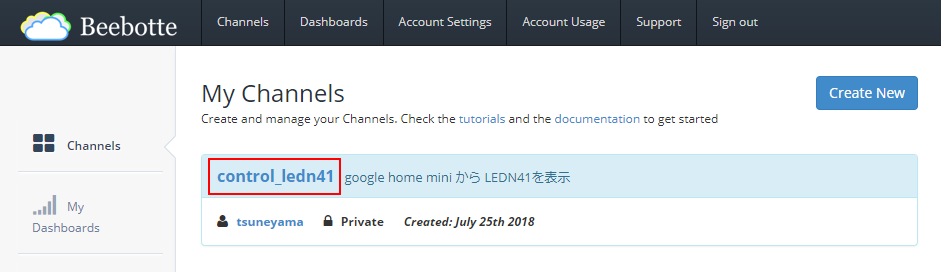
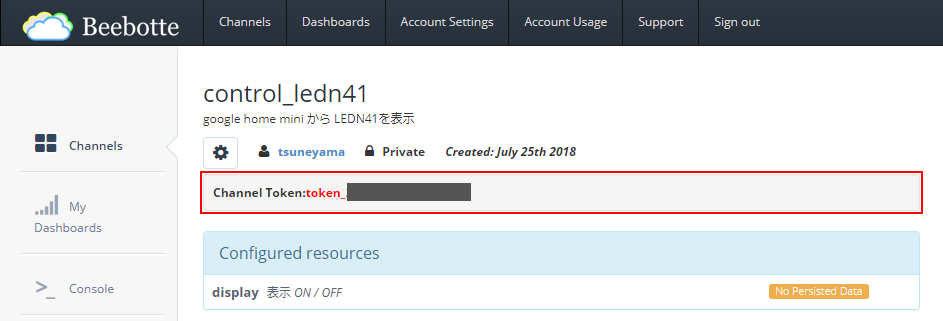
③ 「control_ledn41」をクリックします。 
④ 「Channel Token」の右側のtoken_から始まる文字列を次のIFTTTの設定で使います。
IFTTTの設定
IFTTTとは、「If This Then That」の略でThisとThatにインターネット上のサービスを登録し、そのサービス同士を連携できるWebサービスです。 例えば、Thisは「Instagramに投稿」、Thatは「特定の相手にGmail送信」と登録した場合、Instagramに投稿すると、自動で特定の相手にGmailを送信してくれます。 今回は、Thisは「Google Assistant」、Thatは「Webhooks」を登録します。
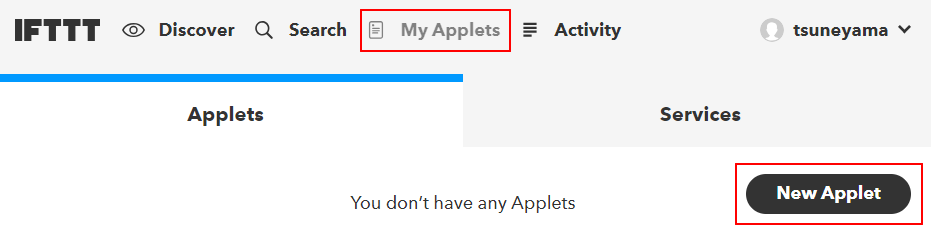
① IFTTTにログイン、「My Applets」から「New Applet」ボタンをクリックします。

② 「+this」をクリックします

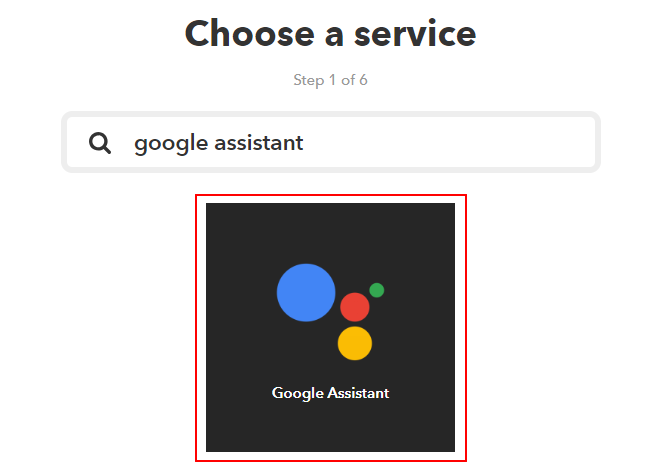
③ 検索窓に「google assistant」と入力、「Google Assistant」をクリックします。

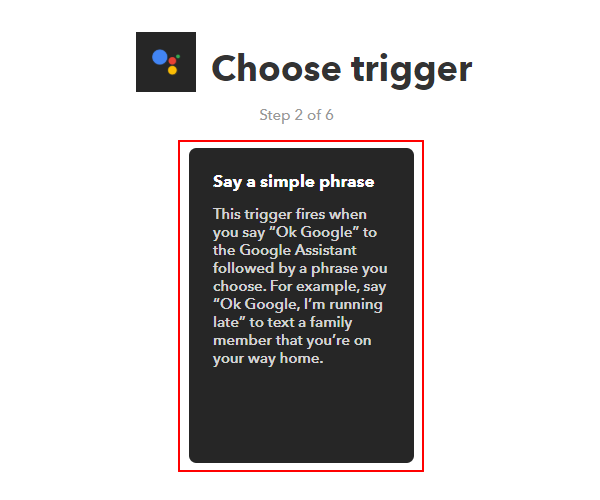
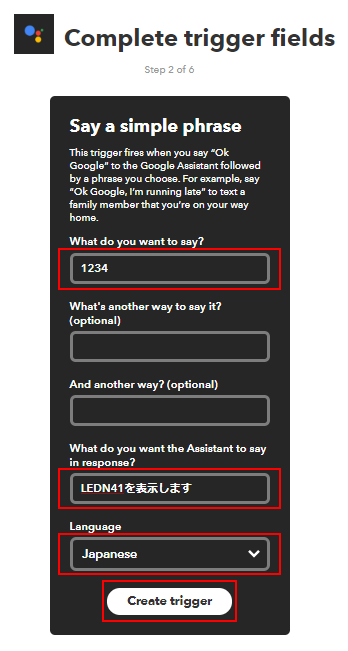
④ 「Say a simple phrase」をクリックします

⑤ 各項目に値を入力します。「Create trigger」ボタンをクリックします。
- What do you want to say? : 1234
- What do you want the Assistant to say in response? : LEDN41を表示します
- Language : Japanese

⑥ 「+that」をクリックします。

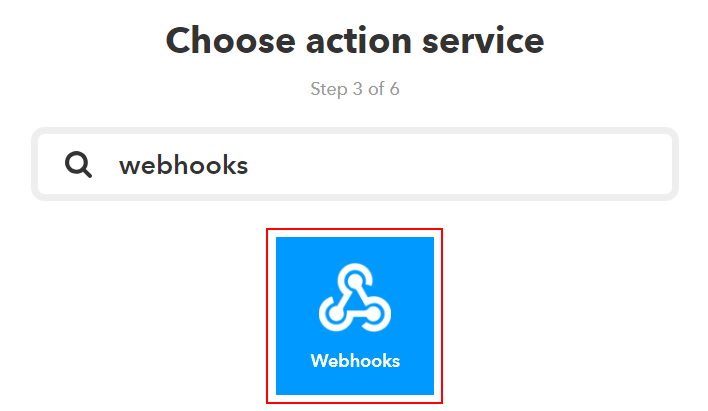
⑦ 検索窓に「webhooks」と入力、「Webhooks」をクリックします。

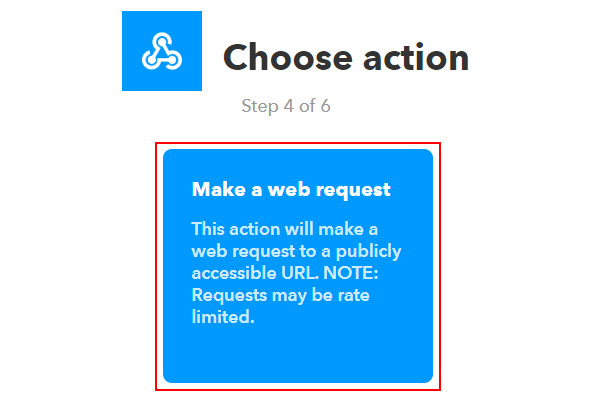
⑧ 「Make a web request」をクリックします。

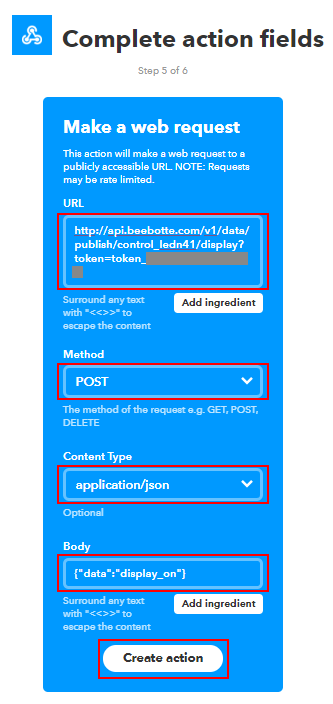
⑨ 各項目に値を入力します。「URL」の「token_xxxxxxxxxxxxxxxx」はBeebotteの設定④のtoken_から始まる文字列に置き換えます。「Create action」ボタンをクリックします 。
- URL:https://api.beebotte.com/v1/data/publish/control_ledn41/display?token=token_xxxxxxxxxxxxxxxx
- Method:POST
- Content Type:application/json
- Body:{“data”:”display_on”}

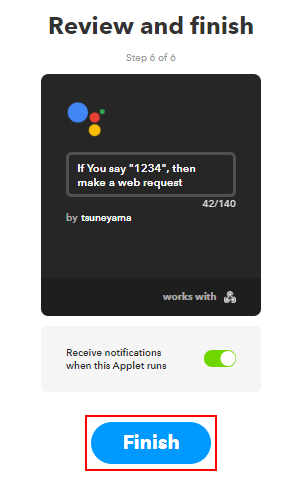
⑩ 「Finish」ボタンをクリックします。

⑪ Google Home Miniを再起動して下さい。
サンプルプログラムをESP32に書き込む
① サンプルプログラムをこちらからダウンロード、解凍します。「beebotte_esp32_ledn41-master」というフォルダに以下のファイルができます。スケッチ「beebotte_esp32_ledn41.ino」をArduino IDEから開きます。
- beebotte_esp32_ledn41.ino
- config.h
② 以下の通り変更を行います。
config.hの「Channel Token」⇒ Beebotteの設定④のtoken_から始まる文字列に置換
「Wi-Fi SSID」「Wi-Fi Password」⇒ 利用するWi-Fiルーターの値に置換
「LEDN41のIPアドレス」「LEDN41のポート番号」⇒ お客様の環境に応じて変更
LEDN41はESP32と同じネットワーク内に置きます。
// LEDN41に1234と表示させるコマンド
const char ledn41_cmd[8] = {0x1B, 0x30, 0x44, 0x31, 0x32, 0x33, 0x34, 0x0D};
// LEDN41のIPアドレス
const uint8_t ip[4] = {192,168,1,199};
// LEDN41のポート番号
const uint16_t port = 10001;
// MQTTホスト名
const char* host = "mqtt.beebotte.com";
// MQTTポート番号
const uint16_t mqttPort = 1883;
// クライアントID
const char *clientID = "TVC_ESP32";
// トピック名
const char* topic = "control_ledn41/display";
// Channel Token
const char* channelToken = "token_xxxxxxxxxxxxxxxx";
// Wi-Fi SSID
const char *ssid = "YOUR SSID";
// Wi-Fi Password
const char *password = "YOUR PASSWORD";
③ Arduino IDEのメニュー「スケッチ」-「ライブラリをインクルード」-「ライブラリを管理」を選択、ライブラリマネージャーから以下2つのライブラリをインストールします。
- PubSubClient
- ArduinoJson
④ Arduino IDEのメニュー「スケッチ」-「マイコンボードに書き込む」を選択、ESP32にスケッチを書き込みます。
動作確認
Google Home Mini から LEDN41表示まで、流れは以下の通りです。
Google Home Mini ⇒ IFTTT(GoogleAssistant) ⇒ IFTTT(Webhooks) ⇒ Beebotte ⇒ ESP32 ⇒ LEDN41
少し複雑なので、流れを【 確認1 】から【 確認3 】の3つに分けて確認します。
【 確認1 】Beebotte ⇒ ESP32 ⇒ LEDN41
Beebotteのコンソールからパブリッシュ、Arduino IDEのシリアルモニタでデータ受信およびLEDN41への接続を確認します。
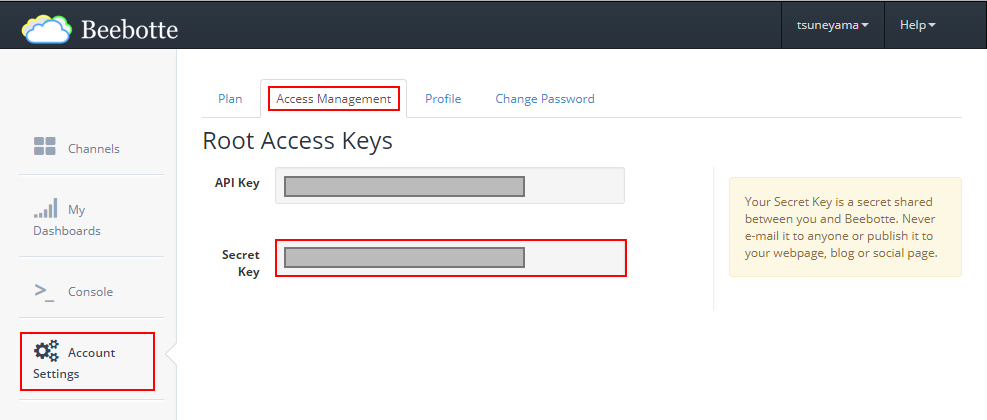
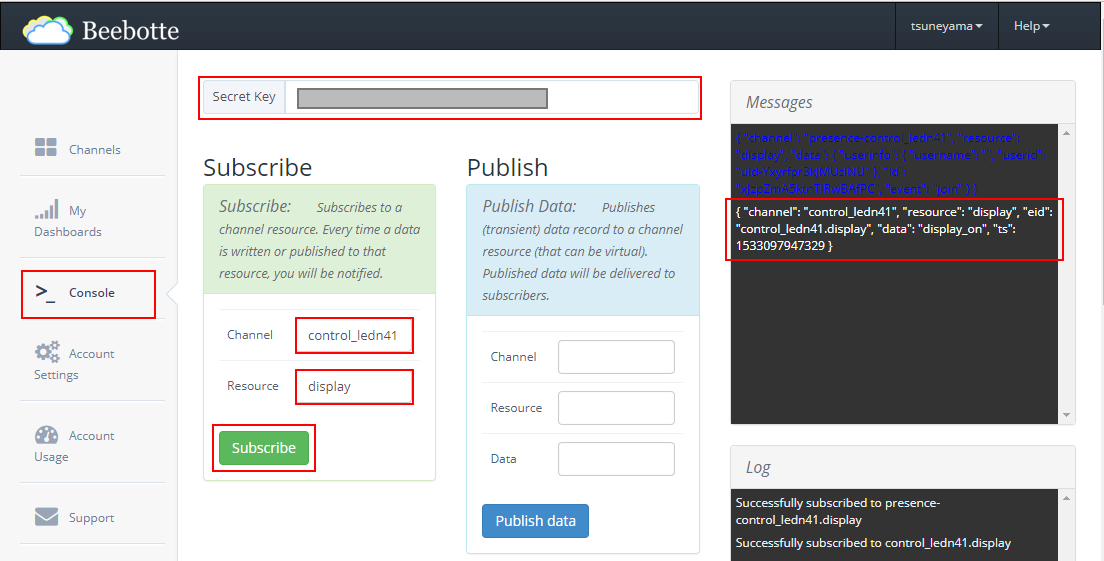
Beebotteの「Account Settings」-「Access Management」をクリック、「Secret Key」をコピーします。
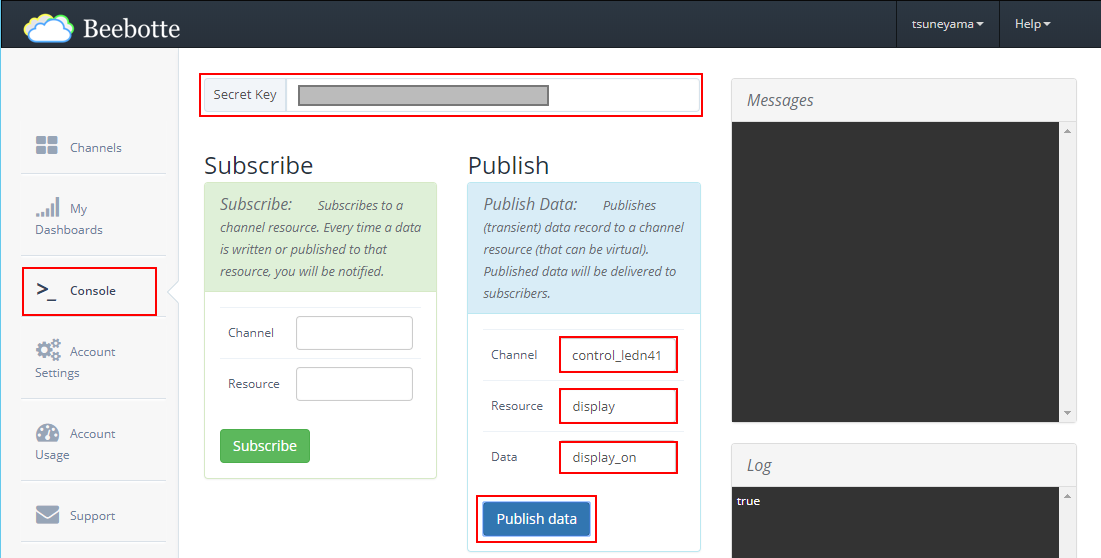
 次に「Console」をクリックします。「Secret Key」にコピーしたキーを貼り付けます。「Publish」の各項目に以下の値を入力、「Publish data」ボタンをクリックします。
次に「Console」をクリックします。「Secret Key」にコピーしたキーを貼り付けます。「Publish」の各項目に以下の値を入力、「Publish data」ボタンをクリックします。
- Channel : control_ledn41
- Resource : display
- Data : display_on

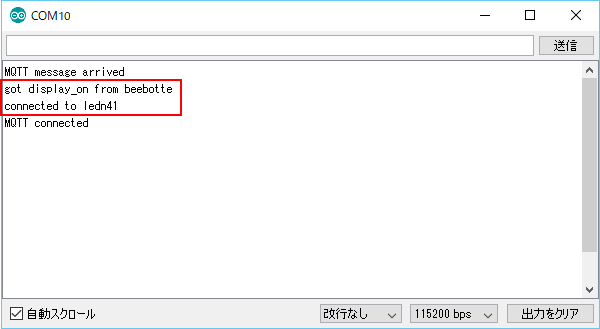
Arduino IDEのシリアルモニタに以下のメッセージが表示されます。
- 「got display_on from beebotte」・・・ Beebotteからデータ「display_on」を受信
- 「connected to ledn41」・・・ LEDN41に接続成功

【 確認2 】IFTTT (Webhooks) ⇒ Beebotte
Beebotteのコンソールからサブスクライブ、curlコマンドでBeebotteにHTTP POST送信、Beebotteのコンソールでデータを受信できているか確認します。
「Console」をクリックします。「Secret Key」に【 確認1 】でコピーしたキーを貼り付けます。「Subscribe」の各項目に以下の値を入力、「Subscribe」ボタンをクリックします。
- Channel : control_ledn41
- Resource : display

curlコマンドが使えるWindowsやLinux系OSのコマンドプロンプトから以下のcurlコマンドを実行します。tokenはBeebotteの設定④のtoken_から始まる文字列に置き換えて下さい。
curl -d '{"data":"display_on"}' -H "Content-Type: application/json" -X POST 'https://api.beebotte.com/v1/data/publish/control_ledn41/display?token=token_xxxxxxxxxxxxxxxx'
curlコマンド実行後、BeebotteのコンソールのMessagesに受信したデータが表示されることを確認します。
【 確認3 】Google Home Mini ⇒ IFTTT (GoogleAssistant)
Google Home Miniに 「OK, Google 1234」 と話しかけると 「LEDN41を表示します」 と返答することを確認します。 話しかけても認識しない場合は、IFTTTの設定⑤の「What do you want to say?」で「1234」を別の言葉に変更して試して下さい。 また、IFTTTを設定後にGoogle Home Miniを再起動しないと設定が反映されないことがあるのでご注意下さい。
【 確認1 】から【 確認3 】まで正しく実行できれば、Google Home Mini からLEDN41を操作できます。 Google Home Miniに 「OK, Google 1234」 と話しかけると LEDN41に「1234」と表示されます。
最後に
今回、私は自宅のGoogle Home Miniに「OK, Google 1234」と話しかけて、会社に設置した LEDN41 に「1234」と表示させてみました。他の数字や、表示クリアも IFTTT のAppletを追加し、ESP32のプログラムにLEDN41のコマンドを追加すれば実行することができます。クラウドサービス経由なので、スマートスピーカーと LEDN41 が別の建物に置いてあっても遠隔操作できます。 これからはPCでもスマートフォンでもなく、スマートスピーカーから様々な機器を操作する時代になってくると思います。スマートフォンに代わってスマートスピーカーが生活の中心になってくる日も近いのではないでしょうか?
